Shortcodes Ultimate plugin includes custom CSS editor, which you can use to easily change the appearance of shortcodes.
Table of contents
- Getting started
- Find correct shortcode selector
- Use of shortcode custom classes
- Use of variables in the editor
Getting started
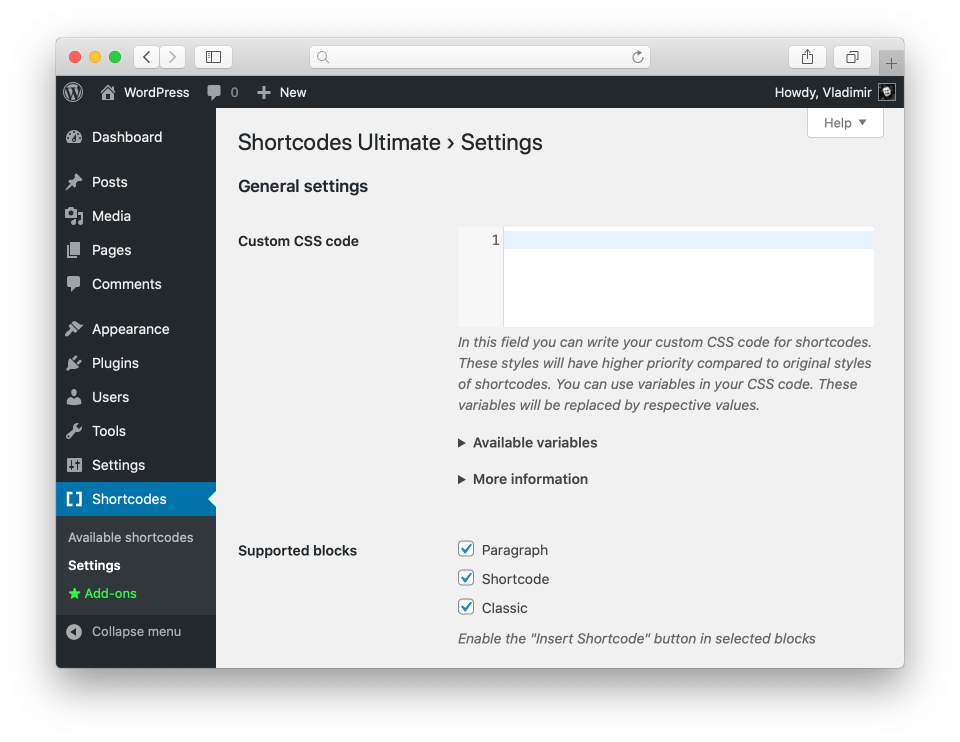
Navigate to Dashboard → Shortcodes → Settings and find Custom CSS code field.

Here you can start writing custom styles. Styles written in custom CSS editor will have priority and will override default styles of shortcodes. Some tips for writing custom CSS code are given below. Please read them to facilitate your work.
Find correct shortcode selector
To change the appearance of some specific shortcode or its element, first, you should find the CSS class of this shortcode/element. To do this you can use the inspector.
Inspector is a developer’s tool provided with web-browsers, which allows seeing the source code of the page. Inspectors may look a bit different in different browsers, but the main function looks and works similarly.
Open the inspector and press the “Find element” button. Click the required element on the page to see its selector. More information can be found in this article.
Use of shortcode custom classes
When writing custom styles it is recommended to use additional CSS classes. The majority of plugin shortcodes allow using additional CSS classes. An additional CSS class can be added with the help of a special class attribute. The following shortcode should be inserted into post editor:
[su_divider class="my-custom-divider"]
Now additional CSS class may be used to change the shortcode appearance. The next shortcode should be inserted into custom CSS editor:
.my-custom-divider {
width: 50%;
}
Use of variables in the editor
The editor allows using some variables in CSS code. Variables can be used for the display of links on the code, e.g. links to background images or font files. Available variables are listed below.
%home_url%
Description: link to the main page of the site.
Result: http://example.com
%theme_url%
Description: link to active theme folder.
Result: http://example.com/wp-content/themes/twentysixteen
%plugin_url%
Description: link to the folder with Shortcodes Ultimate plugin.
Result: http://example.com/wp-content/plugins/shortcodes-ultimate
All links will be displayed without a trailing slash.
Example of a variable used in CSS code:
.my-custom-spoiler .su-spoiler-title {
background-image: url( '%theme_url%/images/custom-spoiler.png' );
}